Hugo Archetypes to the Rescue!
Using our Hugo-based documentation site, we typically publish release notes once per week. My usual process includes the following:
- Manually create a markdown file in the respective directory.
- Copy the front matter from a prior markdown file.
- Paste content from the GitHub issue where we track release notes.
- Insert quote here about repetition with the same results, ending in insanity.
I recently had some time to explore a more efficient way to complete this task. That’s when I came across Hugo archetypes — a feature worth celebrating here.
While release notes are essential and helpful to capture, they can be tedious. With this discovery, they’re almost a pleasure to write.
What are Hugo archetypes?
Hugo archetypes live in the archetypes directory of your project or secondarily under your theme.
They consist of content template files that allow you to predetermine front matter and the related page structure, with its headings and other repeatable elements.
When you run hugo new, Hugo looks for the appropriate archetype template to create the page. You can even use directory-based archetypes to create folders with the same set of files.
Our solution
In our context, using archetypes seems appropriate.
We have public and internal release notes, where the front matter and page organization are consistent from week to week. The only variation is the name of the markdown file and the release date.
Below are the steps used to implement archetypes for this project.
-
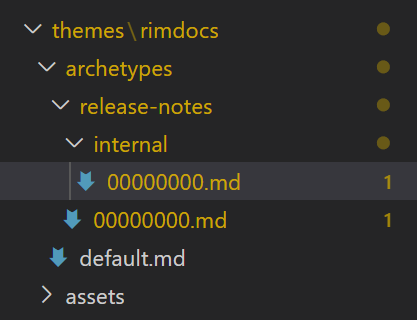
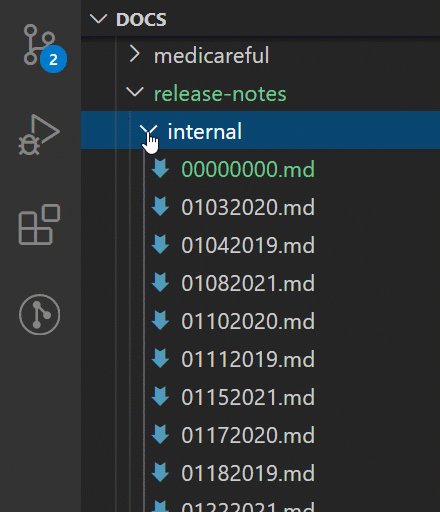
Navigate to the archetypes folder under the Hugo theme.
-
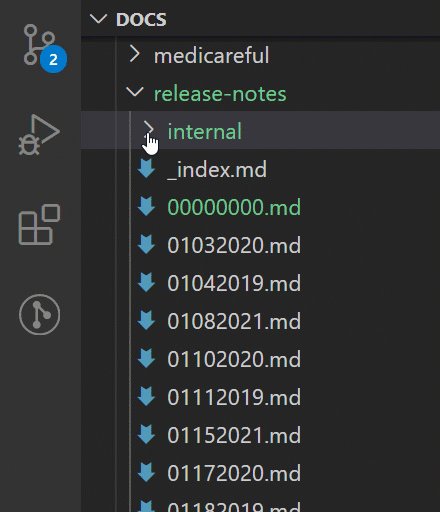
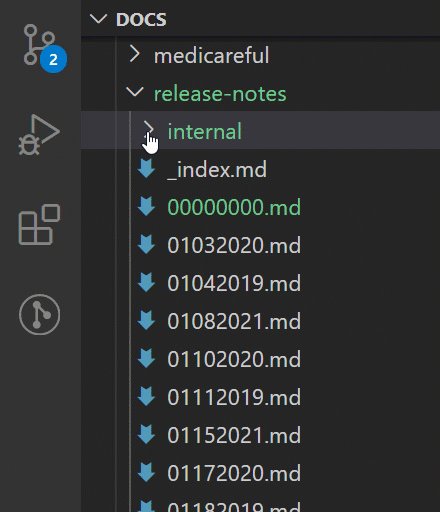
Add a release-notes folder that emulates the content/release-notes folder structure in the project.
-
Under each subdirectory, add the markdown files to use as the templates.
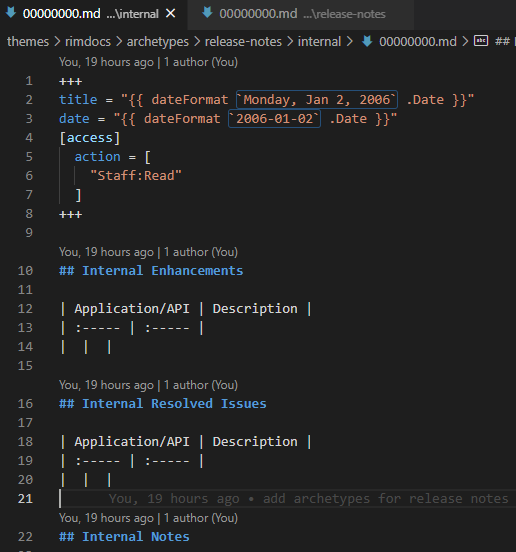
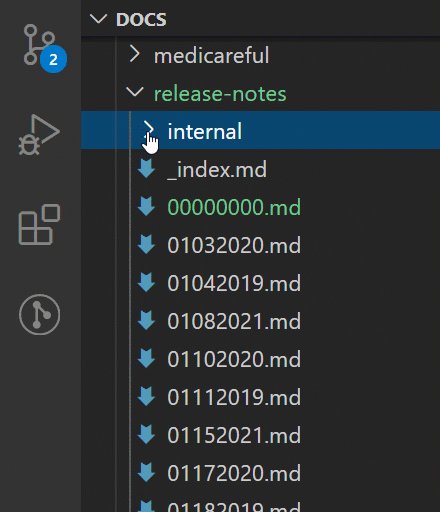
I chose the 00000000.md naming convention since we use the release date as the file name, for example, 02192021.md. When I run
hugo new, the file appears at the top of the markdown file list.
-
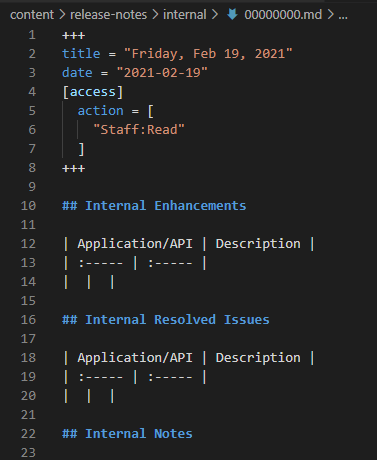
Populate each archetype template with the front matter and page elements for reuse each week.

-
Run
hugo new release-notes/. Hugo uses the provided archetypes to create the new content, inserting it into the same location under content/release-notes. -
Check the content/release-notes directory to see the changes.

-
At this point, I can just update the file name and add the actual details for the release. Additionally, the front matter already contains my variables.

-
Figure out how to automate the rest of release notes to eliminate human intervention.