Creating RSS Feeds Using Hugo
Docs and contextual help
We recently started a push towards integrating Docs content into our software platform.
The goal is to pull information from our Documentation site and offer contextual help, allowing users to find answers to questions without opening a separate link or system.
Contextual help can improve usability and product adoption, while also decreasing user frustration. Another benefit of this approach is that we don’t have to duplicate help content that already exists in our Docs repository.
The JSON precedent
We’ve been working primarily with JSON in our Hugo-based Docs project.
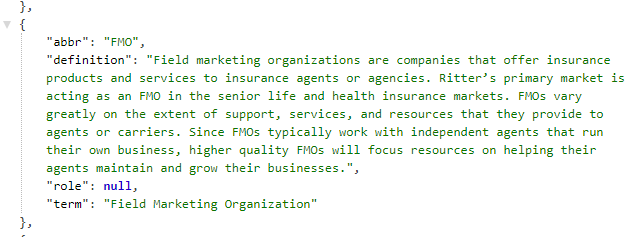
For example, we created a glossary of terms endpoint that can be used across multiple web properties. When our sites include references to FMOs, we can pull the definition from the JSON and display it to curious visitors.

The XML way
For the next phase, we aim to pull video tutorial resources to display in our platform. Instead of JSON, we’re creating an RSS feed using Hugo.
Hugo comes with its own RSS 2.0 template, which can be customized to add or remove nodes. You can also add logic to tailor the output. Conveniently for us, the default output format for section landing pages is HTML and RSS.
With this information in mind, we’re going to customize our section-level RSS template to serve our purpose.
-
Add the correct media types and output formats to your site config. The baseName is the filename used to access the feed via URL.
[outputFormats] [outputFormats.RSS] mediaType = "application/rss+xml" baseName = "feed" -
Update the RSS template that ships with Hugo.
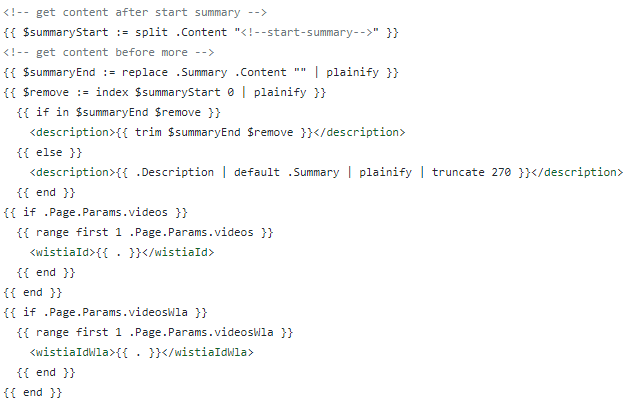
Our first change lets us control the start and end points for summary statements that appear in the description node. Some of this logic is based on Hugo’s manual summary splitting capabilities and the more summary divider.
We also added two new video nodes containing Wistia IDs for video playback. Here we pull the first video ID from the array in the page’s front matter.

-
Name the template. We used section.xml.
-
Save the new RSS template based on Hugo’s layout lookup rules for section pages. We saved it under the layouts/_default directory in the root of the project.
-
Update the markdown.
Create comments to pull the summary statement. Add the Wistia IDs to the page parameters in the front matter of your markdown file.
+++ title = "Quote" wla = true videos = ["h00oey4l3i"] videosWla = ["w9zo4jpozf"] +++ ## Overview <!--start-summary-->The Medicare Quote Engine is a proprietary quoting system developed exclusively for agents. It allows producers to quickly quote the leading types of plans in the senior insurance market. <!--more--> -
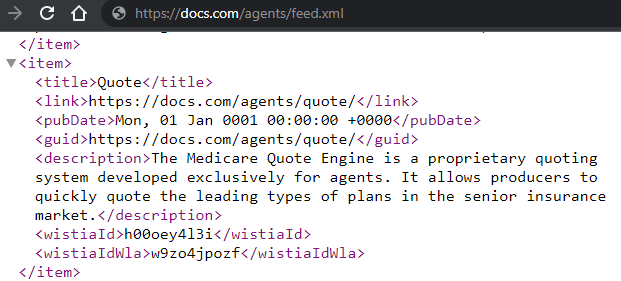
To confirm the output is correct, check the XML for the section.

Hugo makes the task of creating JSON and RSS feeds almost effortless. Now we’re ready to pull in any videos, descriptions, or relevant links to provide help directly in our product or websites. Context-sensitive resources at specific points in the software will provide users with quick answers to their most commonly asked questions.