Secure Global Stuntman Users With Windows Azure Blob Storage
Stuntman is an open source library we developed at RIMdev to make testing user scenarios easier during development time. There are times we need to interact with our quality assurance environments to access APIs. In addition, developers may need to share test users locally when integrating between two applications. With Stuntman, we realized this may be a common scenario we want to develop for, so we did.
Stuntman offers the ability to consume test users from a remote source. It allows multiple applications to share users, their claims, and API access tokens.
var stuntmanOptions = new StuntmanOptions
{
AllowBearerTokenPassthrough = true,
AllowCookieAuthentication = false,
}
.AddUsersFromJson(appSettings.StuntmanUsersUrl);
app.UseStuntman(stuntmanOptions);
It is that easy in our applications, but we need a secure source of users that we can trust. That is where Windows Azure and Shared Access Signature (SAS) can help.
Step 1 : Create A Stuntman Users JSON File
Stuntman has a specific JSON schema it is expecting.
{
"Users": [
{
"Id": "<unique user id>",
"AccessToken": "<unique access token>",
"Name": "Stuntman User",
"Description": "Stuntman User From Global Source",
"Source": "Global",
"Claims": [
{
"Issuer": "LOCAL AUTHORITY",
"OriginalIssuer": "LOCAL AUTHORITY",
"Properties": {},
"Subject": null,
"Type": "given_name",
"Value": "Stuntman",
"ValueType": "http://www.w3.org/2001/XMLSchema#string"
},
{
"Issuer": "LOCAL AUTHORITY",
"OriginalIssuer": "LOCAL AUTHORITY",
"Properties": {},
"Subject": null,
"Type": "family_name",
"Value": "User (SM)",
"ValueType": "http://www.w3.org/2001/XMLSchema#string"
}
]
},
]
}
We need to set the claims, access token, and identifiers for all users we want to share across our applications. Once this is complete, we just need to save the file.
Step 2: Uploading The File To Blob Storage
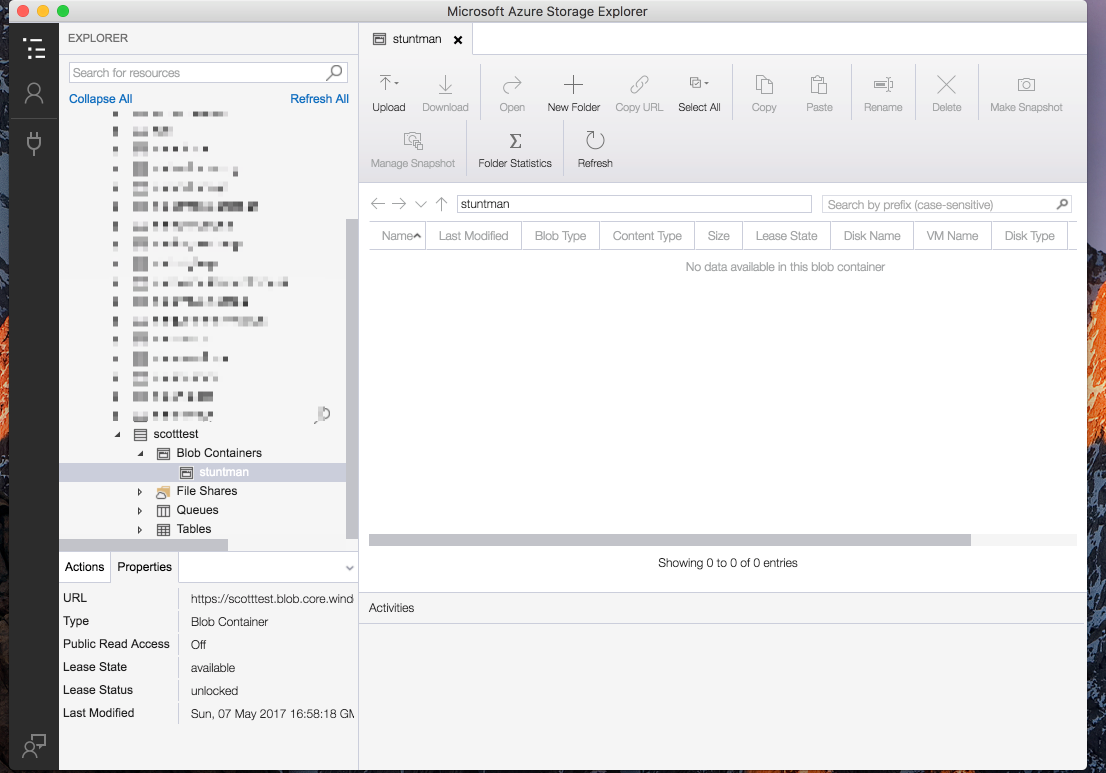
I recommend using Microsoft Azure Storage Explorer. We’ll need to use an existing blob container, or create a new one to store our json file.
 {: .img-fluid .border }
{: .img-fluid .border }
In the image above, I created a stuntman container. Next, just upload the file.
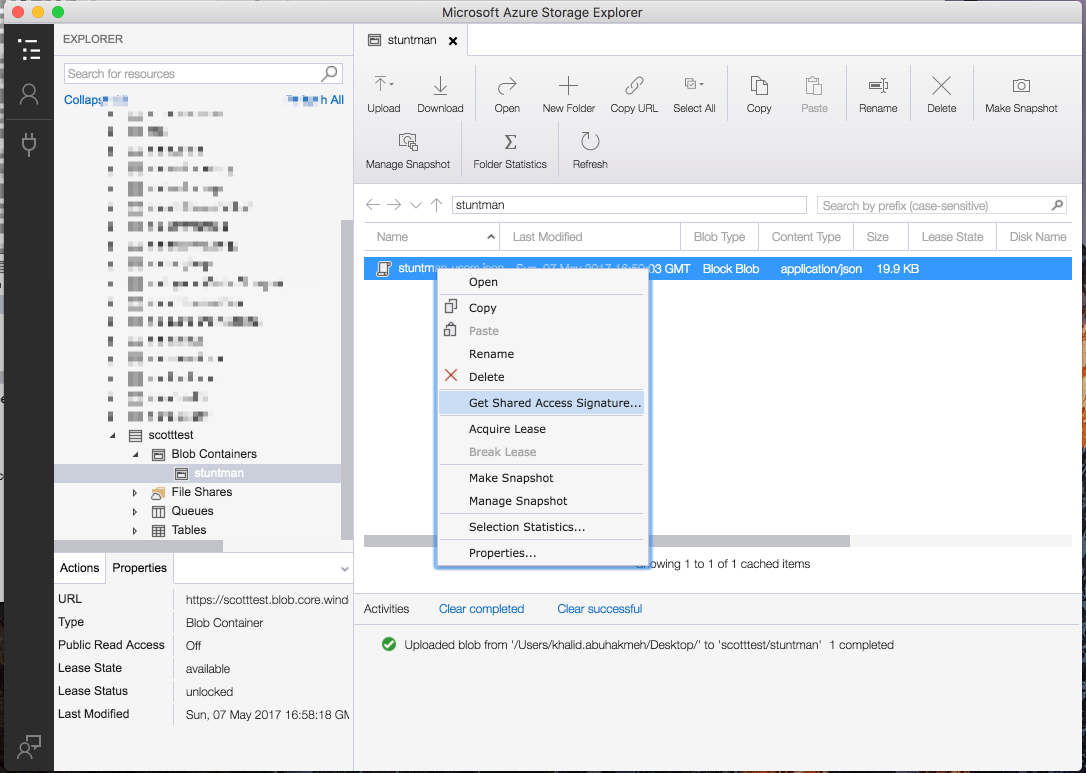
 {: .img-fluid .border }
{: .img-fluid .border }
Once uploaded, use Microsoft Azure Storage Explorer to generate a SAS. Do this by right clicking, and selecting “Get Shared Access Signature…”
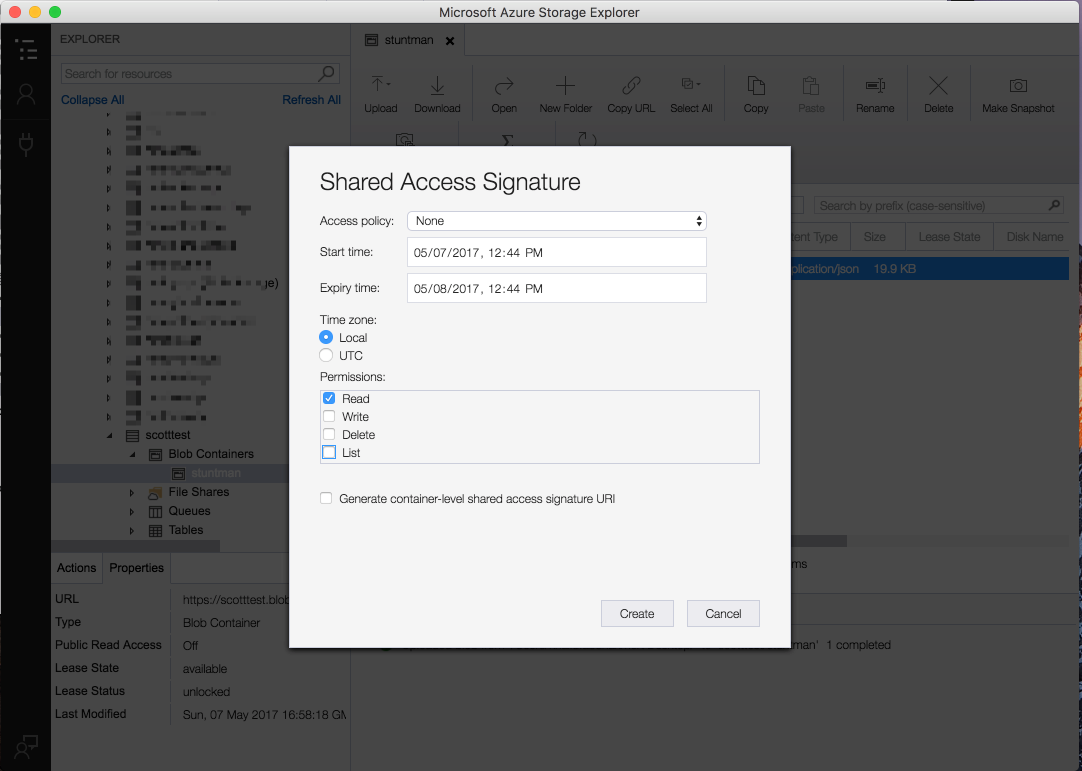
 {: .img-fluid .border }
{: .img-fluid .border }
Select a time period that your SAS will be valid. Talk to your security team to determine what may be a reasonable time. Also be sure to only give READ access. Once your settings are done, click Create.
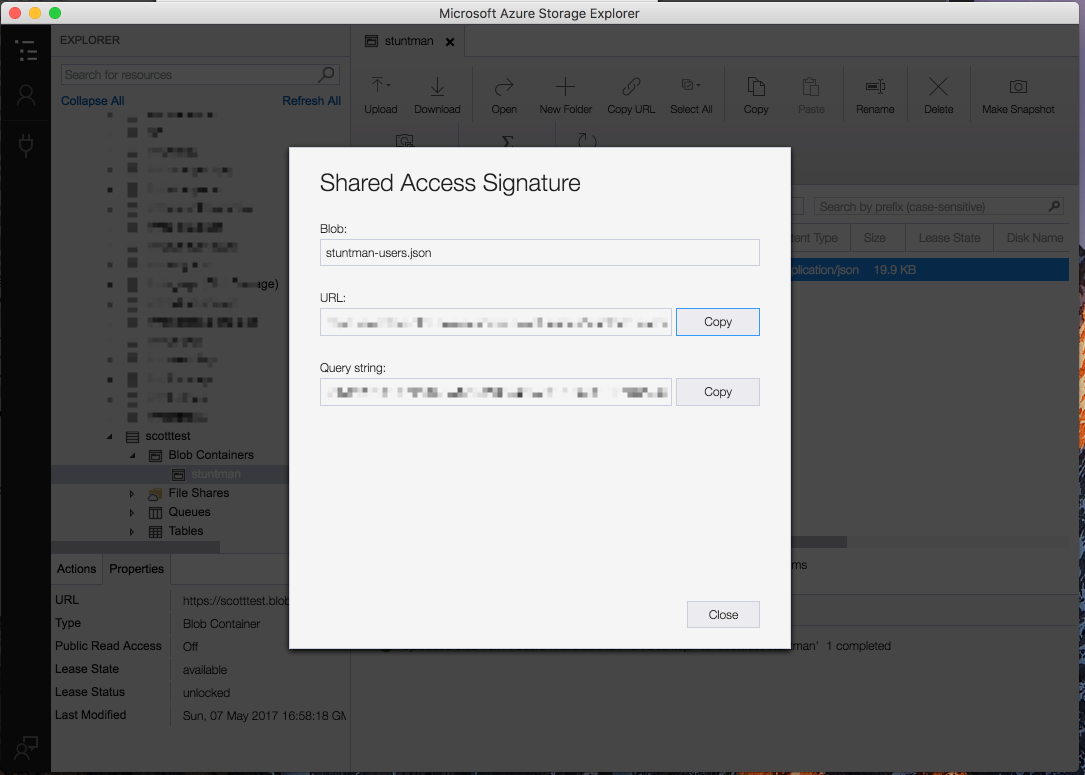
 {: .img-fluid .border }
{: .img-fluid .border }
You should now see a dialog with values for URL and querystring. You will need the URL value for your Stuntman setup.
Step 3: Setup Stuntman
Now, use Stuntman like you regularly would.
var stuntmanOptions = new StuntmanOptions
{
AllowBearerTokenPassthrough = true,
AllowCookieAuthentication = false,
}
.AddUsersFromJson(appSettings.StuntmanUsersUrl);
app.UseStuntman(stuntmanOptions);
The appSettings.StuntmanUsersUrl is just the string we copied from Microsoft Azure Storage Explorer. Note, if reading the url from web.config, remember to encode the string or your XML will be invalid.
Conclusion
Stuntman is powerful and can accelerate development tasks and help you ship faster. By utilizing Windows Azure and blob storage, we can share users in a secure and centralized manner. Hope you found this post helpful, and please leave a comment if you did. We’d love to hear from our users, especially since Stuntman 2.0 is right around the corner.






