Solving .NET Core Https Development Certificate Issues on macOS
If you build .NET Core apps on your Mac and install https certificates to your keychain for development purposes, it’s helpful to know that the certificates are linked to your password at the time they are installed. If the password to your Mac subsequently changes, and your keychain still uses an older password, you may run into issues launching your app due to the https certificate being invalid.
This post covers what to do about the certificate error in order to get working again.
Synopsis
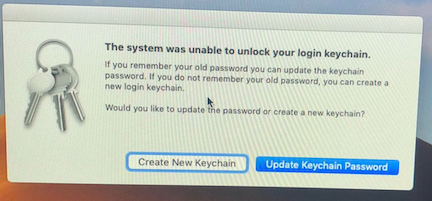
I recently had to change my macOS password and was greeted with the dialog below after logging into the computer a few days later:

I thought nothing of it and clicked Update Keychain Password which seemed like the most reasonable option.
The next time I tried to run my app, I got the error saying the certificate was no longer valid.
System.InvalidOperationException: Unable to configure HTTPS endpoint.
No server certificate was specified, and the default developer
certificate could not be found.
To generate a developer certificate run 'dotnet dev-certs https'.
To trust the certificate (Windows and macOS only) run 'dotnet dev-certs https --trust'.
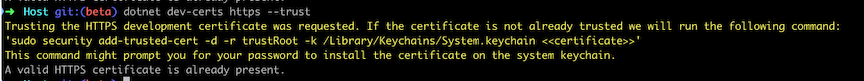
I tried to follow the recommendation in the error to run dotnet dev-certs https but it failed saying a certificate already exists:

The fix
I was confused. Luckily for me, @buhakmeh had the fix. Turns out the existing certificate was no longer valid because my password had changed. The fix is to delete the old certificate in my keychain and rerun the dotnet dev-certs https command in my terminal.
Steps to generate a new certificate:
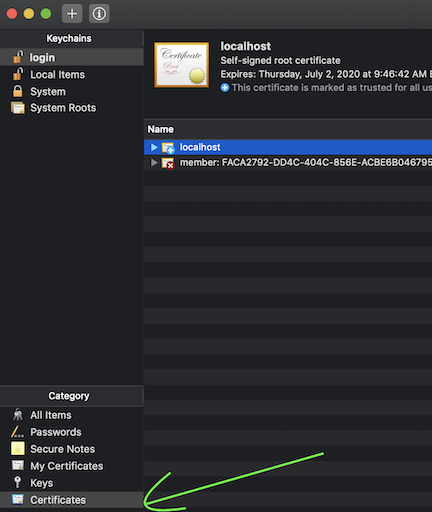
- Open the
Keychain Accessapp and clickCertificates
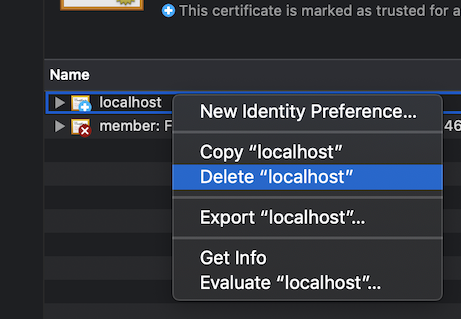
- Right click the affected certificate and click
Delete
- Generate a new certificate using
dotnet dev-certs https --trustshould work now.
Hopefully this is useful to someone out there.
